2025 Pourquoi l’expérience utilisateur est la clé de votre succès en ligne
Saviez-vous qu’une interface intuitive et un design soigné peuvent transformer l’expérience de vos utilisateurs, augmenter leur satisfaction et booster vos conversions ? Découvrez comment un bon design peut faire toute la différence pour votre site web.
L’UX comme moteur de succès. Dans le monde numérique actuel, l’expérience utilisateur (UX) est bien plus qu’un simple critère esthétique ou fonctionnel d’un site web ou d’une application. C’est un véritable levier stratégique qui peut transformer la perception de votre marque, améliorer la fidélité de vos utilisateurs, et même booster vos résultats commerciaux.
Que vous soyez une entreprise en pleine transformation digitale, un entrepreneur cherchant à affiner l’expérience de vos clients, ou un professionnel du marketing digital, il est primordial de comprendre l’importance d’un design centré utilisateur.
Cet article explore comment améliorer l’expérience utilisateur à travers un design UX efficace, et vous fournira des conseils pratiques, des meilleures pratiques, ainsi que des exemples concrets pour mettre en œuvre un design de qualité qui répond à vos objectifs.
Qu’est-ce que l’expérience utilisateur (UX) et pourquoi est-elle cruciale ?

L’expérience utilisateur (UX) désigne l’ensemble des éléments qui influencent l’interaction d’un utilisateur avec un produit, un service ou une interface numérique. Une bonne UX repose sur une combinaison d’éléments, tels que la facilité d’utilisation, la fluidité des interactions, la clarté de l’interface utilisateur, et la réactivité du site ou de l’application.
Un design UX de qualité permet non seulement de répondre aux besoins immédiats des utilisateurs, mais aussi d’anticiper leurs attentes et d’offrir des solutions adaptées. Ainsi, améliorer l’UX ne se résume pas à la simple apparence d’un site web, mais plutôt à l’efficacité, l’ergonomie, et la pertinence des interactions que l’utilisateur peut avoir avec votre plateforme.
1. Le design centré utilisateur : la clé d’une UX réussie

Le design centré utilisateur (ou user-centered design) repose sur une approche où les besoins, les comportements et les attentes des utilisateurs sont au cœur du processus de conception. Ce type de design vise à créer une interface intuitive qui permet aux utilisateurs de trouver ce qu’ils recherchent rapidement et sans confusion.
Pourquoi le design centré sur l’utilisateur est-il essentiel ?
Une interface utilisateur bien conçue, basée sur les principes du design centré utilisateur, améliore non seulement l’ergonomie web, mais facilite également l’adoption de votre produit. Il est prouvé qu’un design qui répond aux attentes de l’utilisateur génère plus de satisfaction et de fidélité.
2. L’importance de l’ergonomie web et de l’usabilité du design

L’ergonomie web et l’usabilité du design sont deux piliers incontournables de l’UX. L’ergonomie désigne l’étude de la façon dont les utilisateurs interagissent avec l’interface utilisateur, tandis que l’usabilité mesure la facilité d’utilisation de votre site ou application.
Améliorer l’ergonomie pour une meilleure expérience utilisateur
Pour garantir une UX optimale, vous devez vous assurer que vos utilisateurs peuvent naviguer facilement sur votre site, comprendre les actions à réaliser, et accéder à l’information dont ils ont besoin en un minimum de temps. Cela implique des choix réfléchis en matière de navigation, hiérarchie de l’information, et accessibilité UX des éléments.
Par exemple, l’utilisation de boutons visibles et de menus clairs peut grandement améliorer l’ergonomie web de votre site.
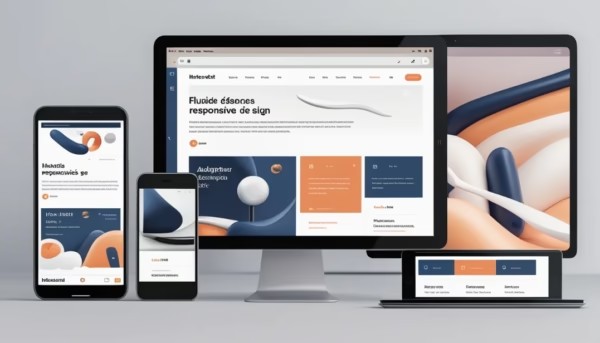
3. L’impact du design responsive sur l’expérience utilisateur

Le design responsive est devenu un impératif dans le monde du web design. Avec la multiplication des appareils (ordinateurs, smartphones, tablettes), il est crucial que votre site web s’adapte à toutes les tailles d’écran sans compromettre la qualité de l’expérience utilisateur.
Exemples de design responsive pour améliorer l’UX
Un exemple simple mais efficace d’un design responsive est l’adaptation de la grille de mise en page en fonction de la taille de l’écran. Par exemple, sur un smartphone, les menus peuvent être regroupés sous un bouton hamburger, tandis que sur un grand écran, ils apparaîtront sous forme de barre horizontale.
Cela permet aux utilisateurs d’avoir une expérience fluide, quel que soit le périphérique qu’ils utilisent.
4. Optimisation de l’expérience utilisateur : l’importance des tests utilisateurs et de l’analyse

Pour véritablement améliorer l’UX, il est essentiel de tester régulièrement l’interface et de récolter des retours sur l’expérience utilisateur. Ces tests utilisateurs permettent de repérer les problèmes et de les corriger avant qu’ils n’affectent votre base d’utilisateurs.
Les tests utilisateurs : un outil clé pour optimiser l’UX
Les tests utilisateurs sont l’une des méthodes les plus efficaces pour comprendre comment vos utilisateurs interagissent avec votre produit. En observant directement leurs actions, vous pouvez identifier des points de friction ou des zones de confusion qui nuisent à l’expérience utilisateur.
L’utilisation d’outils comme Hotjar ou Google Analytics peut vous aider à analyser les comportements des utilisateurs sur votre site, afin de mieux comprendre leurs parcours et ajuster votre interface utilisateur en conséquence.
5. L’accessibilité UX : un enjeu incontournable

L’accessibilité UX est un aspect souvent sous-estimé, mais crucial pour garantir une expérience optimale à tous les utilisateurs, y compris ceux en situation de handicap. Une interface accessible signifie que votre site peut être utilisé par le plus grand nombre, indépendamment de leurs capacités physiques ou cognitives.
Comment rendre un site web plus accessible grâce au design
Quelques pratiques recommandées incluent :
- L’utilisation de couleurs contrastées pour les textes
- L’optimisation du contraste visuel pour les utilisateurs malvoyants
- La possibilité de naviguer via un clavier pour les utilisateurs ayant des difficultés motrices
- L’ajout de descriptions textuelles pour les images (attributs alt) pour les utilisateurs aveugles utilisant un lecteur d’écran.
6. L’importance de l’interface intuitive dans le processus d’amélioration de l’UX

Une interface intuitive est celle qui permet à l’utilisateur de comprendre immédiatement comment interagir avec votre plateforme. L’objectif ici est de minimiser le besoin d’instruction. Les boutons, les liens et les menus doivent être facilement identifiables, et les actions possibles doivent être évidentes.
Exemple d’interface intuitive
Les sites d’e-commerce bien conçus, par exemple, proposent souvent une navigation simple et des catégories claires. Un utilisateur qui cherche un produit saura immédiatement où le trouver, grâce à une hiérarchie de menus bien pensée.
Améliorer l’UX avec un design réfléchi

L’amélioration de l’expérience utilisateur avec un bon design n’est pas une tâche unique, mais un processus continu. En adoptant des principes comme le design centré utilisateur, l’ergonomie, et le design responsive, vous pouvez transformer l’interaction de vos utilisateurs avec votre produit, augmentant ainsi leur satisfaction et leur fidélité.
Conseils pratiques :
- Priorisez l’ergonomie et l’intuitivité dans chaque étape de la conception.
- Utilisez des tests utilisateurs réguliers pour ajuster et perfectionner l’interface utilisateur.
- Restez attentif à l’accessibilité UX pour garantir une expérience sans exclusion.
- Pensez à la flexibilité du design responsive pour une expérience homogène sur tous les appareils.
Si vous souhaitez en savoir plus sur la manière d’optimiser votre site ou votre application pour une meilleure UX, inscrivez-vous à notre newsletter. Recevez des conseils pratiques, des études de cas et des ressources pour vous aider à transformer l’expérience utilisateur de vos utilisateurs. Ne laissez pas votre interface utilisateur au hasard : faites de l’UX un véritable atout pour votre succès digital !